Repasar los principios fundamentales de la comunicación visual puede ser de gran ayuda para obtener un aprendizaje que solo puede ser productivo. La simple comparación de técnicas de diseño actualizadas con las metodologías utilizadas hace años puede dar lugar a ideas totalmente nuevas que funcionarán bien en el trabajo que queremos realizar.
Por ello, en esta primera parte nos centraremos en tips de aspectos más generales antes de empezar a trabajar y en la parte gráfica.
1. Inspírate
La inspiración puede llegar en cualquier momento, solo tienes que estar atento y tomar nota de todo lo que llame tu atención. Intenta no buscar referencias solo dentro de tu campo; busca en anuncios o sitios web de productos o servicios que sean completamente diferentes a lo que haces, estos a menudo conducen a una perspectiva más innovadora y sugerente de imágenes y texto. Si estás atascado, no te quedes mirando la pantalla en blanco, busca ideas y apunta las cosas que te hacen decir “wow”, guárdalas en carpetas en Behance o márcalas en un tablero de Pinterest. Así, cuando te sientas en un callejón sin salida, podrás volver a esos puntos de partida y comenzar de nuevo con más facilidad.
2. No subestimes la simplicidad
Un error muy común en diseñadores principiantes es querer usarlo todo en un mismo diseño: muchos colores, muchas fuentes y demasiados elementos.
Por el contrario, un diseño limpio y fácil de entender de un vistazo comunica un mensaje de manera más eficaz que un diseño “completo”. No te preocupes por los espacios en blanco ya que es preferible darle «aire» al contenido. La clave para lograrlo es preguntarte: ¿Cómo sería mi trabajo si eliminara este o aquel elemento? ¿Quedará mejor?
3. El espacio en blanco es poderoso

Utilizar correctamente los espacios significa ante todo tener buen ojo para la composición gráfica. Esto significa que debes poder encontrar la disposición correcta de elementos para que la información del texto o cualquier otro elemento visual sea fácil de leer y eficaz en la comunicación. Este espacio sirve para facilitar el proceso de análisis gráfico con el fin de permitir que el ojo humano perciba un diseño organizado y limpio de manera diferente a uno desordenado o lleno de alteraciones visuales.
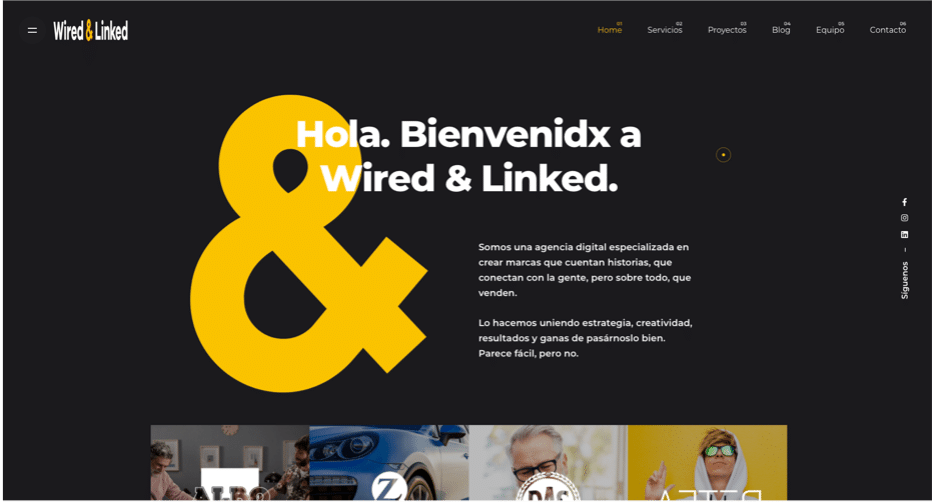
4. Usa contrastes de color efectivos

En la web, tienes una media de 8 segundos para captar la atención del usuario. Por lo tanto, es mejor que el diseño del aterrizaje sea efectivo e impactante. El color es una de las mejores formas de hacer esto; en lugar de elegir una gama de colores claros y apagados, intenta usar algo más llamativo. Por ejemplo, los contrastes como el rojo y el negro, el amarillo y el negro o el blanco como fondo de colores brillantes pueden ser la fórmula perfecta para dicha comunicación inmediata.
5. Usa un borde para crear mayor impacto

Este efecto se puede utilizar para crear un gran impacto con un diseño simple y efectivo. La idea básica es tener un texto muy corto en el que quieras enfocarte (también podría ser un logo o un eslogan) y encerrarlo dentro de un marco bordeado en un color que contraste con el fondo.

¿Conocías estas ideas de diseño? En pocos días podrás continuar tu lectura con nuestra segunda parte de tips en la que abordaremos consejos centrados en el uso de las tipografías y la distribución de elementos. ¡No te lo pierdas!
¿Tienes un proyecto? ¿Quieres contactar con nosotros?
Dpto. de Comunicación
Graphic Designer