Cuando se desarrolla un proyecto web en Javascript existen algunas características que pueden complicar la indexación y el posicionamiento del proyecto a nivel SEO.
Esto ocurre, principalmente, porque a diferencia de un desarrollo en HTML o PHP, que se ejecuta en el servidor y envía la página completa al navegador del usuario, con Javascript la página se conforma en el navegador en base a diferentes partes que envía el servidor – es lo que se denomina renderizado en el lado del cliente (CSR).
Esto puede suponer problemas en la forma como Google lee e interpreta cada URL, en especial en aspectos como los enlaces, las imágenes, los datos estructurados y los metadatos.
¿Cómo saber que Google ha indexado tu página?
Ante las dificultades que tenemos los SEO para comprobar de forma efectiva como va a ver Google una página desarrollada en Javascript, existen 3 herramientas o metodologías que nos van a poder ayudar a la hora de supervisar posibles errores.
- Visualiza la página con las Herramientas para webmasters de Google. Esto te ayuda a ver la página desde la perspectiva de Google.
- Utilice el operador de búsqueda del sitio (site) para verificar el índice de Google. Asegúrate de que todo tu contenido de JavaScript se indexa correctamente comprobando manualmente Google.
- Depura con las herramientas de desarrollo integradas de Chrome. Compara y contrasta lo que Google «ve» (código fuente) con lo que ven los usuarios (código renderizado) y asegúrate de que se alinean en general.
También hay otras herramientas y complementos útiles desarrollados por terceros que puedes usar, pero vamos a centrarnos en esta metodología que está al alcance de todos.
Herramientas para webmasters de Google
La mejor manera de determinar si Google está experimentando dificultades técnicas al intentar entender las páginas es probarlas utilizando las herramientas para webmasters de Google, como:
Herramienta de inspección de URL en Search Console
Cuando realizamos una prueba de una URL a través de esta herramienta de Search Console obtendremos la forma en que Google está leyendo nuestra página, tanto a nivel de código html como a nivel visual.
Prueba de compatibilidad con Google Mobile
Del mismo modo podemos usar la herramienta de compatibilidad con dispositivos móviles que nos ofrece Google para obtener una visión fiable de como se “renderiza” nuestra página a nivel del crawler.
El objetivo es simplemente comparar y contrastar visualmente el contenido visible en su navegador y buscar cualquier discrepancia que pueda haber entre lo que se muestra en las herramientas (lo que Google va a ver) y lo que realmente ven los usuarios en sus navegadores.
Ambas herramientas para webmasters de Google utilizan el mismo motor de renderizado Chromium de Google. Esto significa que pueden darte una representación visual precisa de lo que Googlebot realmente «ve» cuando rastrea el sitio web.
También hay herramientas técnicas de SEO de terceros, como la herramienta de búsqueda y renderizado de Merkle. A diferencia de las herramientas de Google, esta aplicación web en realidad ofrece a los usuarios una captura de pantalla a tamaño completo de toda la página.
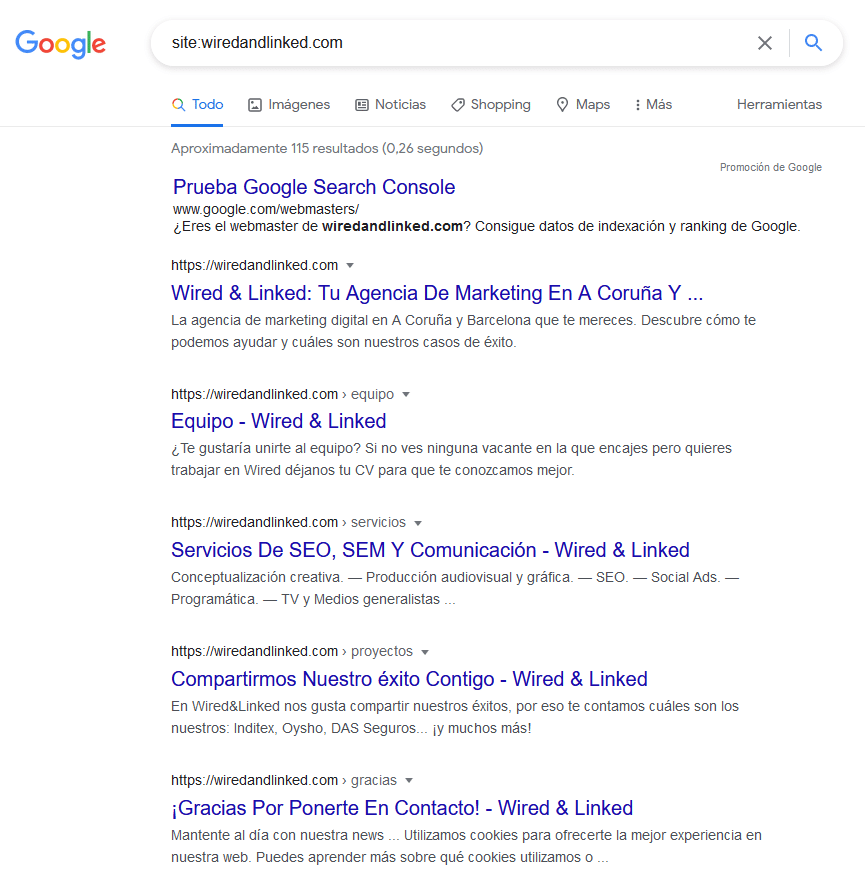
Utilizar “Site:” como operador de búsqueda
Alternativamente, si no estás seguro de si el contenido de JavaScript está siendo indexado por Google, puede realizar una verificación rápida utilizando el comando “site:” seguido de tu dominio en la caja de búsqueda de Google.
Si puedes encontrar la página que sospechas que puede generar problemas en los resultados de búsqueda, ¡no te preocupes! Google puede rastrear, renderizar e indexar tu contenido de forma correcta. De lo contrario, significa que tu contenido de JavaScript podría necesitar ayuda para obtener visibilidad.
Así es como se ve esto en el SERP de Google:

Si tus URLs aparecen en Google y sus metadatos se muestran de forma correcta, ya tienes una cosa menos de la que preocuparte.
Contacta con nosotrosHerramientas de desarrollo de Chrome (Botón derecho + Inspeccionar)
Otro método que puedes usar para probar y depurar problemas de SEO de JavaScript es la funcionalidad incorporada en las herramientas de desarrollo disponibles en el navegador web Chrome.
Haz clic con el botón derecho en cualquier lugar de una página web para mostrar el menú de opciones y luego haga clic en «Ver origen» para ver el documento HTML estático en una nueva pestaña.
También puede hacer clic en «Inspeccionar elemento» después de hacer clic con el botón derecho para ver el contenido que realmente se carga en el DOM, incluido JavaScript.
Compara y contrasta estas dos perspectivas para ver si algún contenido central solo se carga en el DOM, pero no está codificado en la fuente. También hay extensiones de Chrome de terceros que pueden ayudarte a hacer esto, como el complemento Web Developer de Chris Pederick o el complemento View Rendered Source de Jon Hogg.
Con estas técnicas podrás comprobar como está respondiendo tu código Javascript a los trabajos de rastreo de los buscadores.
Cómo solucionar problemas de representación de JavaScript
Después de diagnosticar un problema de representación de JavaScript, ¿cómo se resuelven los problemas que puedan estar afectando al SEO? La respuesta es simple: Javascript universal, también conocido como JavaScript «isomorfo».
¿Qué significa esto? Universal o Isomorphic aquí se refiere a las aplicaciones JavaScript que son capaces de ejecutarse en el servidor o el cliente.
Hay algunas implementaciones diferentes de JavaScript que son más fáciles de buscar que la representación del lado del cliente, para evitar la descarga de JS tanto a los usuarios como a los rastreadores:
- Representación del lado del servidor (SSR). Esto significa que JS se ejecuta en el servidor para cada solicitud. Una forma de implementar SSR es con una biblioteca Node.js como Puppeteer. Sin embargo, esto puede sobrecargar los recursos necesarios en el servidor.
- Renderizado híbrido. Esta es una combinación de representación del lado del servidor (SSR) y del lado del cliente (CSR). El contenido principal se representa en el lado del servidor antes de enviarse al cliente. Cualquier recurso adicional que sea necesario se descargará directamente al navegador del cliente.
- Renderizado dinámico. En esta solución, el servidor detecta el agente de usuario del cliente que realiza la solicitud. A continuación, puede enviar contenido JavaScript pre-renderizado a los motores de búsqueda, por ejemplo. Cualquier otro agente de usuario tendrá que representar su contenido del lado del cliente. Por ejemplo, los webmasters de Google recomiendan una popular solución de código abierto llamada Renderton para implementar la representación dinámica. ¿Qué conseguimos con esta solución? Tener dos versiones diferenciadas, una renderizada en HTML para el crawler de Google – User Agent: Googlebot – y otra, en Javascript, para los usuarios.
- Regeneración estática incremental o actualización de contenido estático después de que un sitio ya se haya implementado. Esto se puede hacer con marcos como Next.js para React o Nuxt.js para Vue. Estos marcos tienen un proceso de compilación que pre-renderizará cada página de su aplicación JS en activos estáticos que puede servir desde algún recurso externo como un bucket de Amazon S3. De esta manera, su sitio puede obtener todos los beneficios de SEO de la representación del lado del servidor, ¡sin la administración del servidor!
Cada una de estas soluciones ayuda a asegurarse de que, cuando los bots de los motores de búsqueda realizan solicitudes para rastrear documentos HTML, reciben las versiones completamente renderizadas de las páginas web. Sin embargo, algunos de estos pueden ser extremadamente difíciles o incluso imposibles de implementar después de que la infraestructura web ya está construida. Por eso es importante tener en cuenta las mejores prácticas SEO con JavaScript al diseñar la arquitectura de tu próxima aplicación web.
Ten en cuenta que para los sitios web creados en un sistema de administración de contenido (CMS) que ya pre-renderiza la mayoría del contenido, como WordPress, Prestashop, Magento o Shopify, esto no suele ser un problema. Pero puede complicar las cosas en caso de utilizar otros CMS como el caso de Liferay.
En Wired&Linked realizamos servicios de desarrollo web y de SEO, para que tu web siempre esté a punto y lista para posicionar. ¿Quieres más información? ¡Contacta con nosotros!
¡Déjanos tu consulta!
Product Owner & SEO Manager