¿Cómo se rediseña una web con 21 billones de visitas mensuales?
Wikipedia es una de las páginas webs más conocidas y visitadas, con 21 billones de visitas al mes. Pero a pesar de ser una página tan visitada y con un contenido tan amplio, presentaba una serie de problemas en su versión de escritorio que se han ido haciendo más evidentes con el paso de los años.
La última revisión de su interfaz fue en 2010. Esta revisión ya presentaba mejoras con respecto a la anterior de 2004, pero el diseño web ha ido avanzando desde entonces. Las nuevas páginas que se creaban (o rediseños de páginas existentes) han ido moldeando un nuevo estándar web y Wikipedia se estaba quedando atrás.
Después de estos 10 años, Wikipedia por fin se ha decidido a hacer cambios para mejorar la experiencia de usuario. Y el primer paso para lograrlo, ha sido hacer una lista de los problemas existentes y establecer los objetivos:

Problemas de usabilidad de la Wikipedia
- La interfaz desktop no cumple con las expectativas creadas por las webs más modernas. Se ve anticuado (recordemos que el diseño actual tiene 10 años).
- Hay mucho contenido que distrae al usuario. Es difícil para los usuarios centrarse solo en el artículo.
- Las opciones de cambio de idioma, búsqueda de contenido o ajuste de lectura no son intuitivas. Tampoco son intuitivas las opciones de edición para alguien que acaba de empezar.
- Falta de coherencia entre su web de escritorio, web mobile y app.
Objetivos del rediseño
- Mejorar la experiencia en la web de escritorio.
- Aumentar la utilidad para editores nuevos y veteranos.
- Mantener el look & feel y la estructura de artículos para no perder la familiaridad con el público.
- Mantener todos los elementos y funciones de la interfaz actual (aunque pueden cambiar de lugar).
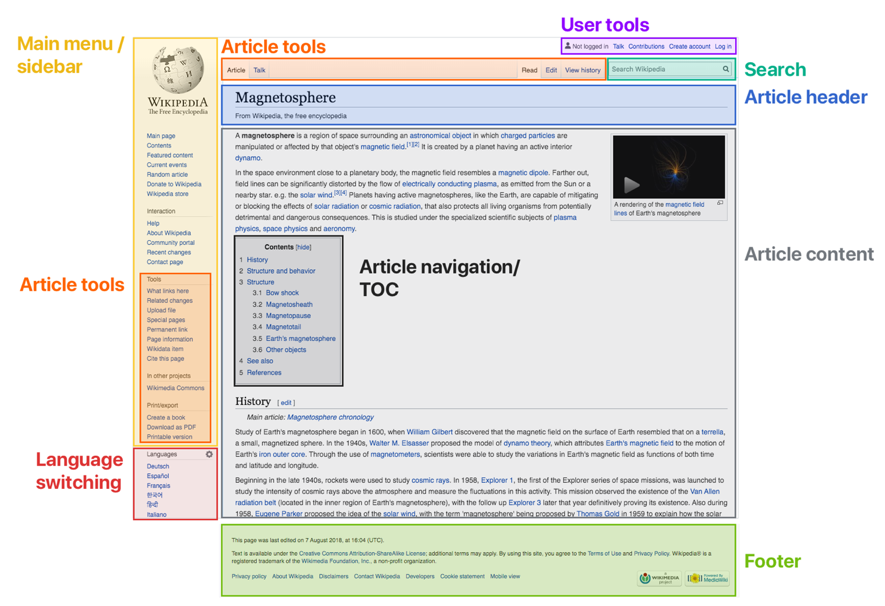
¿Qué elementos mejoran la usabilidad de la página?
Cabecera
Con estos elementos establecidos, se ha empezado a trabajar. Algunos de los cambios más notables son los siguientes:
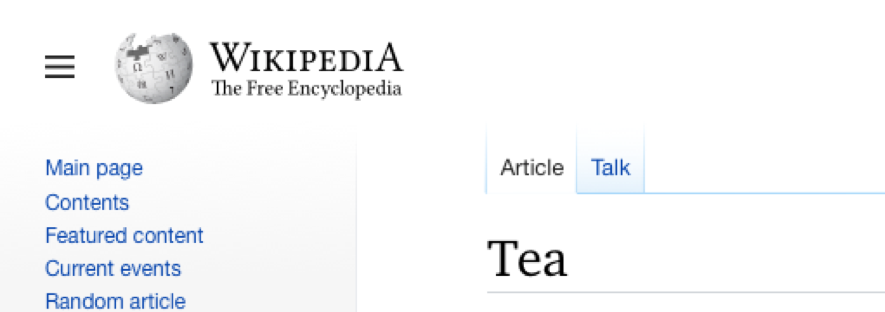
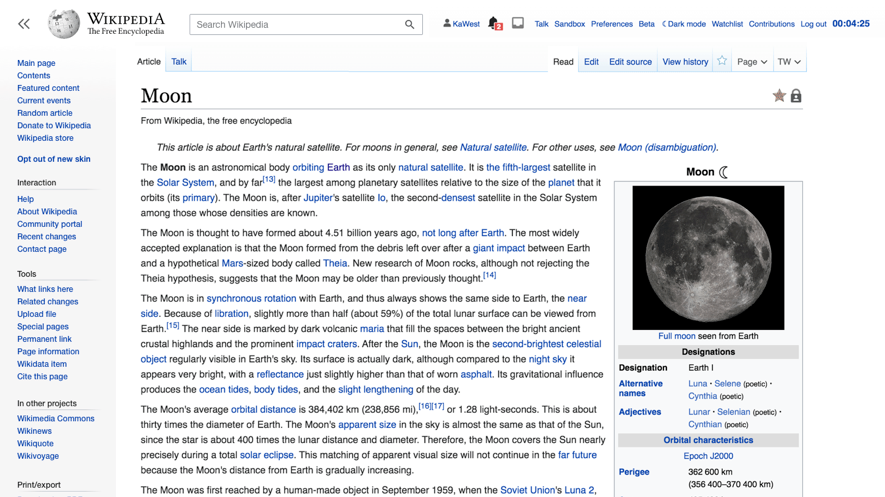
El logo

Se usará una versión más pequeña y horizontal del logo para optimizar el espacio de la cabecera.
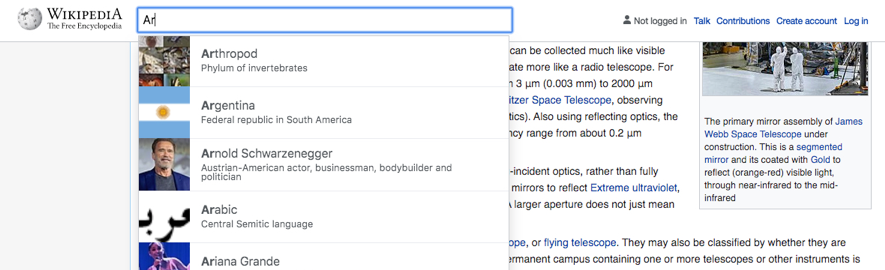
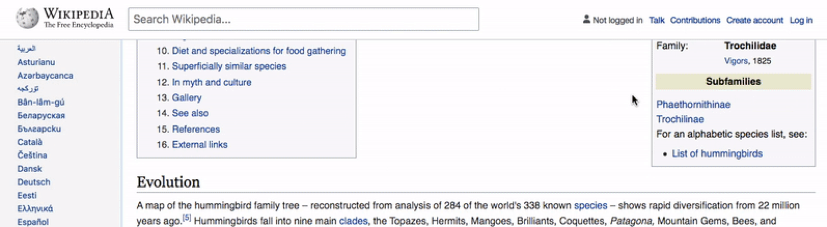
Barra de búsqueda

Se moverá a la parte superior, cerca del logo. También se mejorará la propia búsqueda ofreciendo resultados con más información (Título del artículo, explicación breve del artículo y una foto).
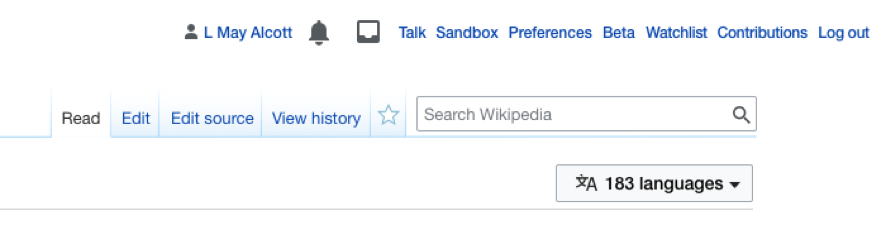
Selector de idioma

Se facilitará el cambio de idioma poniendo el selector en la cabecera como un desplegable. También dejarán opciones rápidas de cambio de idioma con botones.
Cabecera sticky

Al hacer scroll, la cabecera nos seguirá a lo largo de la web, y con ella la barra de búsqueda y las opciones para iniciar sesión, editar, etc.
Sidebar desplegable

Se añadirá un botón para ocultar el sidebar. Esto ofrecerá más limpieza para centrarse en el contenido del artículo.
Limitación del ancho del contenido
El ancho del artículo se ha reducido para mejorar la lectura y evitar cansancio.
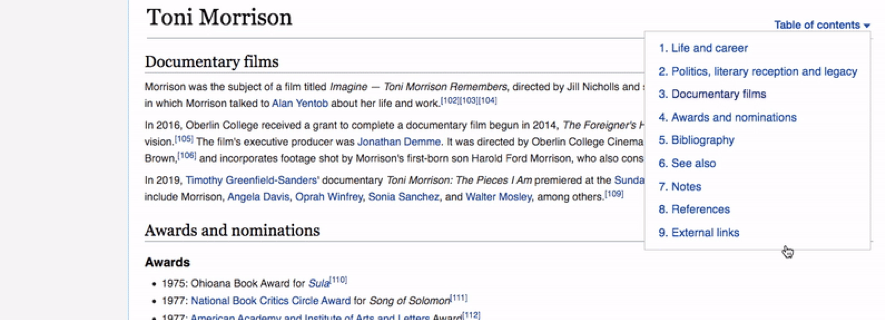
Tabla de contenidos
La tabla de contenidos se colapsará y se volverá sticky al hacer scroll (nos seguirá según vayamos bajando por la página), y solo se abrirá si pasamos el cursor por encima.
Estos cambios no llegarán todos a la vez, sino que irán implementándose poco a poco hasta 2021. Y una vez estén todos listos, se realizarán algunos ajustes visuales para encajar mejor el look & feel y que todos los elementos sean consistentes con las guías de estilo.
Sin duda esta es una mejora importante y necesaria en una web de referencia que usan millones de personas. Este cambio llega para responder a un nuevo público que, aunque no sepa de UX, está acostumbrado a usar páginas web y apps que ponen al usuario en el centro y crean valor adaptando la web a sus necesidades y flujos de navegación. Este es solo un ejemplo más de la importancia de la experiencia de usuario.
*Imágenes: Wikipedia
¿Tienes un proyecto? ¿Quieres contactar con nosotros?
Dpto. de Desarrollo | UX/UI Designer