Volvemos con los tips para WordPresss. Hoy vamos a hablaros de nuestra biblioteca de iconos favorita, amada por diseñadores y desarrolladores a partes iguales. 🙆♂️

¿Qué es Font Awesome?
Font Awesome es una biblioteca de iconos gratuita y de código abierto, aunque también tiene opciones Premium de pago. ¿Por qué hablamos de ella? Porque tiene ahora mismo 1.608 iconos vectoriales gratuitos para tus proyectos, incluyendo también logos de redes sociales, algunas marcas e iconos pop.
¿Por qué nos encanta?
¡Porque no hace falta descargar nada! Solo necesitas instalar su plugin oficial y podrás empezar a llenar tu web de iconos.

Además, son iconos vectoriales (esto significa que aunque tengas el zoom al 500%, se seguirán viendo bien), súper cuidados, con un estilo uniforme y coherente. Hay actualmente 1.608 iconos que puedes usar de manera gratuita, y 7.864 iconos de pago, que son sobre todo variaciones de los iconos gratuitos (en línea, a dos colores…).
Aviso a navegantes. Si tienes un proyecto en HTML también puedes utilizarlo sin descargar nada. Solo tienes que hacerte una cuenta y poner en el head de tu página el código que te dará Font Awesome. Luego solo tendrás que pegar en tu proyecto el HTML del icono que quieras utilizar.
Los iconos funcionan como si fuese una fuente (como Arial o Times), así que se pueden modificar como cualquier texto, cambiándoles el color, tamaño… Pero además, tienen su propia etiqueta HTML <i>, ¡o sea que puedes añadir un CSS específico para los iconos!
¿Por qué debería usar iconos en mi web?
Los iconos son símbolos con un significado propio que trasciende el lenguaje. Son distinguibles de un solo vistazo y ayudan a que tu contenido sea más escaneable y que las interacciones de tu web se entiendan mejor. En algunas ocasiones, incluso podríamos sustituir textos por iconos.

Vale, lo he instalado, ¿ahora cómo lo uso?
Puedes poner iconos de dos maneras: a través del plugin o directamente pegando el HTML del icono.
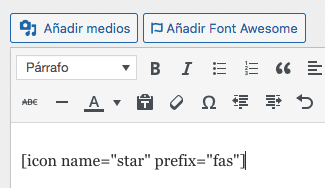
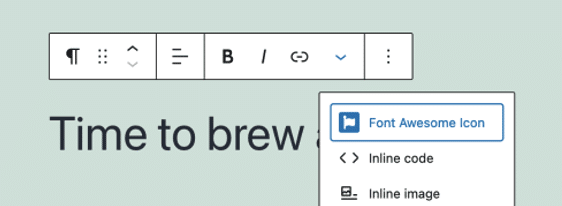
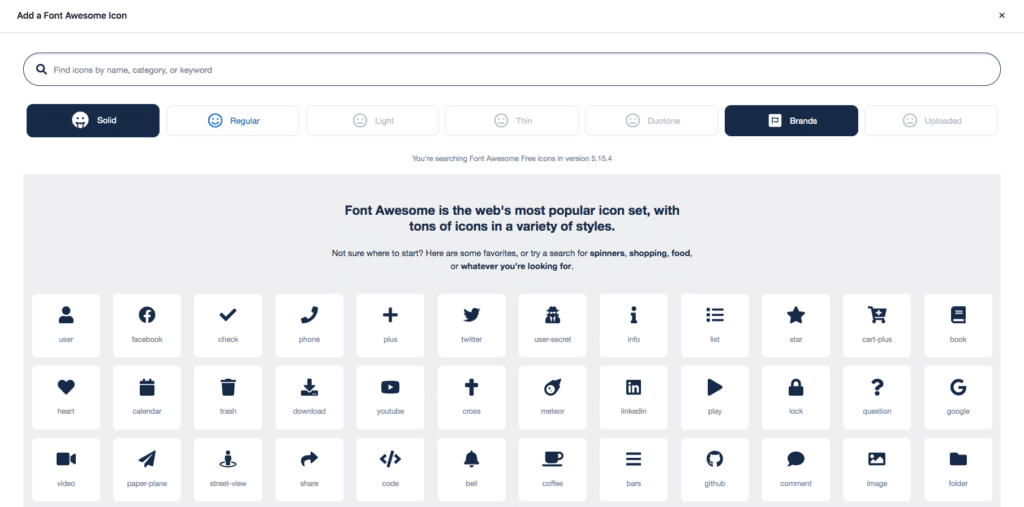
Si has instalado el plugin, te aparecerá esta opción en las cajas de texto de WordPress:


Desde aquí puedes seleccionar tu icono de manera muy sencilla, simplemente seleccionándolo de una lista.

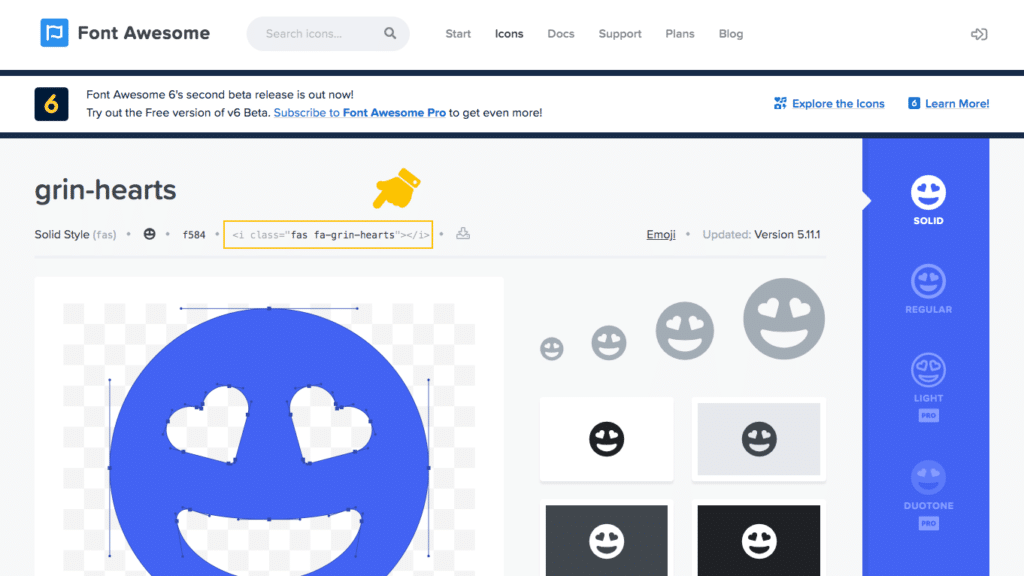
La otra opción es escribir directamente el HTML del icono que quieras poner, que puedes encontrar en la página de Font Awesome. Puedes usar su fantástico buscador (que además te muestra iconos relacionados con el término que hayas escrito, pero eso sí, solo en inglés) para encontrar un icono que te encaje, y luego solo tienes que pegar este código en tu página:

<i class="fas fa-grin-hearts"></i>Pero además, Font Awesome es tan genial, que te deja descargar los iconos en formato SVG (vectorial) por si necesitas el archivo. A nosotros nos viene muy bien cuando diseñamos las pantallas de una web 😉
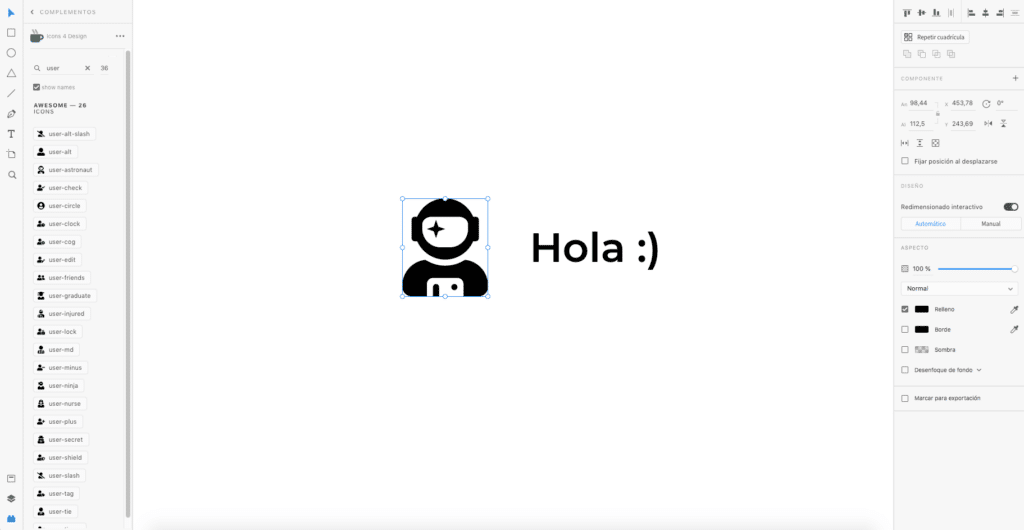
Descubre nuestros serviciosAdemás, existen plugins para Adobe XD que te permiten facilitar más aún el trabajo de diseño, buscando el icono desde el propio programa. Nosotros usamos Icons 4 design, que te deja elegir de varias librerías de iconos, entre ellas Font Awesome. Eso sí, el buscador es más limitado, solo reconoce el icono si el nombre del mismo es igual que el término de búsqueda.

¿Te ha convencido? Puedes probarlo tú mismx desde aquí o contactarnos para que nosotros nos encarguemos de todo con nuestros servicios de diseño y desarrollo web.
Contacta con nosotrosDpto. de Desarrollo | UX/UI Designer