El 42% de las páginas de internet están hechas con WordPress. Desde pequeños blogs a grandes páginas de noticias y todo entre medias.
Es un CMS (gestor de contenido) poderoso y accesible a partes iguales, así que saber sacarle todo el jugo es vital. Desde el equipo de Wired queremos compartir algunos tips, recomendaciones y plugins que hemos ido aprendiendo y recopilando a lo largo del tiempo, en una serie de artículos.
En este artículo hablaremos sobre Contact Form 7. ¡Prepárate para mejorar tus formularios!
Contact Form 7

Contact Form 7 (de Takayuki Miyoshi) es un plugin de formularios gratuito que nos dejará enviar por correo la información que un usuario deje en la web. Es sencillo de usar y cuenta con una documentación muy detallada, pero vamos a ver algunos tips para mejorarlo:
Validación de campos
Cuando pones un formulario en una página, es porque te interesa obtener información de un usuario, entonces también querrás que los datos sean verídicos. Si bien no podemos controlar si un usuario da datos falsos, sí que podemos hacer alguna cosa para intentar evitarlo tanto como nos sea posible.
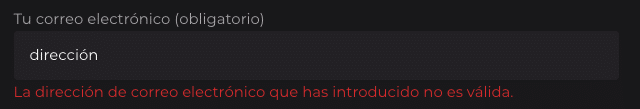
- Email: Si usamos el campo email del plugin, el propio formulario ya validará que tenga una estructura de correo electrónico (con @ y punto), no hace falta nada más.

- Teléfono: Si tenemos claro qué públicos nos pueden dejar sus datos de contacto, podemos limitar este campo para que tenga un mínimo y un máximo de caracteres. Por ejemplo, si nos estamos dirigiendo exclusivamente a público de España, podemos limitar este campo para que solo se puedan escribir 9 números. Para ello, hay que añadir los campos minlength y maxlength.
[tel* your-tel minlength:9 maxlength:9]
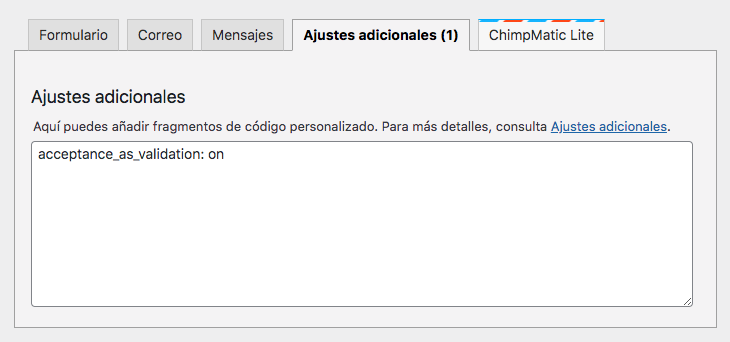
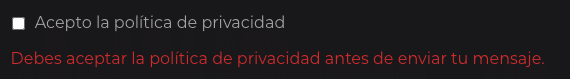
- Privacidad: Por defecto, Contact Form 7 no nos dejará enviar un formulario si esta casilla está sin aceptar. El problema es que no nos dice por qué no se puede enviar, lo cual es un error. El usuario tiene que saber qué está pasando en todo momento. Para solucionarlo, podemos ir a la pestaña “Ajustes adicionales” y poner acceptance_as_validation: on. Ahora, si el usuario clica sobre enviar sin aceptar la casilla, se le mostrará el mensaje de error correspondiente.


Placeholders
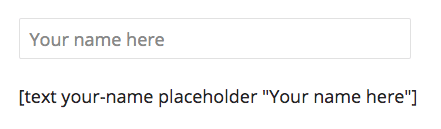
Un placeholder es un texto que se coloca dentro de un campo y que da una pista sobre lo que se tiene que escribir, y que desaparece una vez introducimos datos. Contact Form 7 deja establecer un placeholder de una manera muy sencilla, simplemente escribiendo placeholder “tu texto”. Pero esta opción hay que usarla con cuidado, puesto que las recomendaciones de UX son que el título del campo debería estar siempre visible.

Redirección y página de gracias
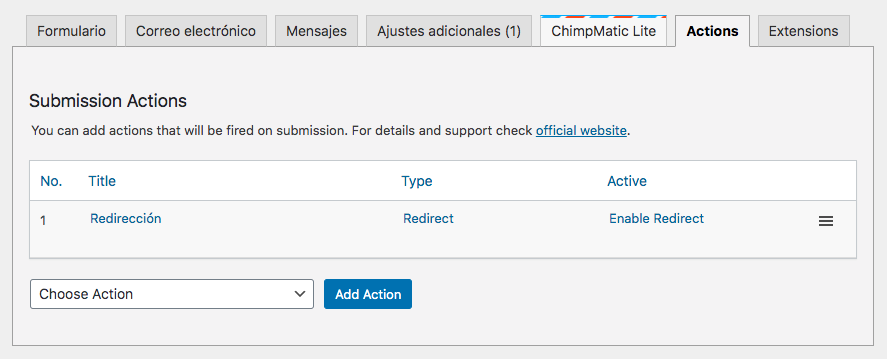
Cuando el usuario deja sus datos, podemos redireccionarlo a una página de gracias, que podemos utilizar para medición, para mostrarle otras opciones o productos, para intentar fidelizar… Para ello, podemos descargar el plugin Redirection for Contact Form 7 (de Query Solutions). Al instalarlo, tendremos una pestaña extra en nuestros formularios llamada “Actions” desde donde podremos seleccionar la acción Redirección.

Guardar bases de datos
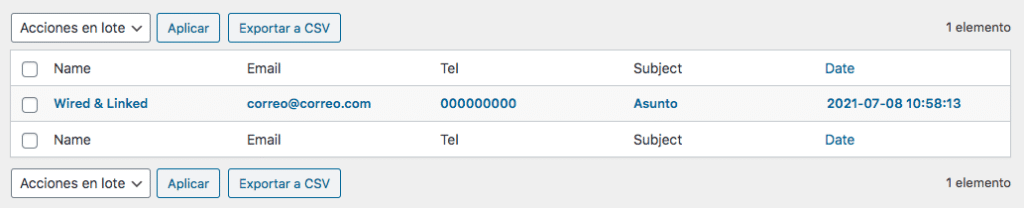
Es recomendable que los leads, aparte de enviarse por correo, se guarden en alguna parte para no perderlos. El plugin Contact Form 7 Database Addon – CFDB7 (de Arshid) nos permite guardar todos los formularios que nos llegan en el propio WordPress, y también nos los dejará exportar como CSV. No hace falta configurar nada, ¡solo instalar y listo!

Integración con Mailchimp
Contact Form 7 admite la integración con Mailchimp a través de la extensión Contact Form 7 Extension for Mailchimp (de Renzo Johnson).

Mailchimp deja crear sus propios formularios para embeberlos en una web, pero si quieres centralizar todos tus formularios en una sola herramienta, o si necesitas mayor configuración y personalización de los mismos, puedes usar esta extensión gratuita.
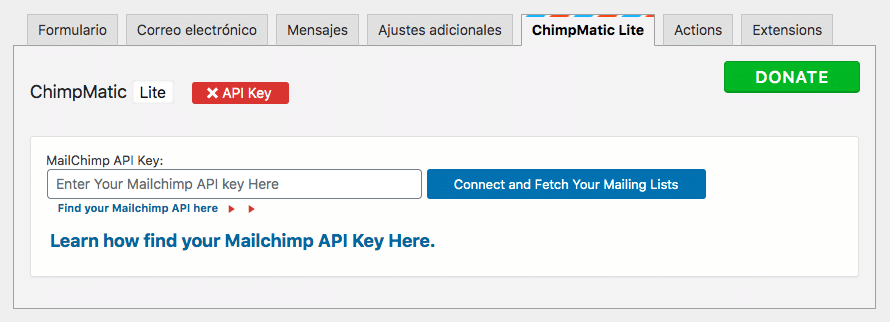
Al instalar la extensión, tendremos una pestaña en nuestro formulario de contacto llamada “ChimpMatic Lite”. Aquí, tendremos que pegar la API Key de Mailchimp (viene un enlace con una explicación sobre cómo conseguirla). Una vez pegada la clave, podemos seleccionar en qué audiencia guardar los contactos.

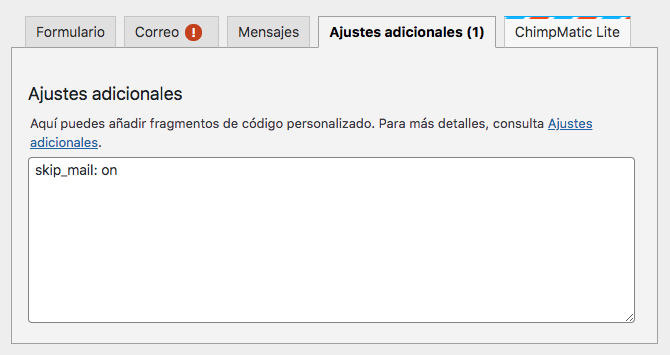
De manera general, Contact Form 7 nos pedirá un correo para que llegue la notificación del formulario completado, pero como esto es suscripción a una newsletter, igual no nos interesa que nos llegue un aviso cada vez que alguien se suscriba. Para solucionar esto, podemos ir a la pestaña de ajustes adicionales y escribir skip_mail: on.

Hasta aquí las recomendaciones sobre Contact Form 7. Nos vemos en el siguiente artículo 😉
Dpto. de Desarrollo | UX/UI Designer